As stated in the parent article, my idea for January's game design challenge was to make a relaxing puzzle game where the goal is to cover a grid with paint using as few moves as possible. My main source of inspiration hit me when I was spending some time with my neighbor. He showed me a game I had heard of, but had never played before: Go.

Go is an elegantly designed game that has very shallow mechanics, but incredibly deep and dynamic gameplay. I'm surprised I hadn't played it for the first few decades of my life. If my description isn't a testament to how great this game is, then perhaps its' history is: Go is one of the longest surviving games in human history, originating in China over 2,500 years ago. It is still relatively popular today, so it has certainly withstood the test of time.
The main thing that intrigued me about Go was that it has a very simple-to-understand goal (even simpler than Chess, another elegantly designed game): cover the entire board in as many of your own stones as possible. It's very easy to understand, but incredibly difficult to master. Territorial acquisition is a common dynamic in games (Risk and Connect 4 are two other games that employ this dynamic), so I thought I'd put my own spin on it. I thought to myself: What if there was a game like Go, but one in which you were competing against the board itself rather than competing against another player?
As soon as I asked that question, the Paint Game was born.
How do you make it interesting or challenging to cover a board with your own color if you don't have an opponent messing with your plans? The most obvious way is to change the shape of the board. I decided that this would be a puzzle game with many different levels, each level consisting of a differently-shaped board to fill in. A player completes the level when every single square is colored in.
However, making the board into an odd shape isn't enough to make filling it in interesting. If you can only fill in one square at a time, filling in a 10x10 grid is just as challenging as filling in 100 squares arranged in a spiral. Thus, I also realized I had to change the way that players filled in squares. I accomplished this by making two changes to the gameplay:
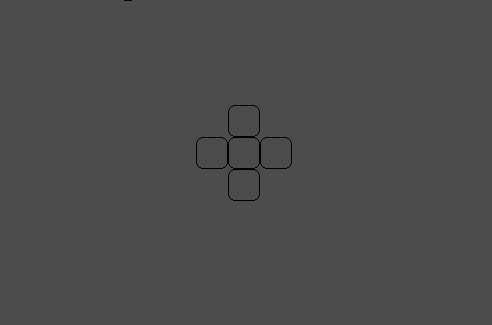
Now it's getting interesting! You can't just fill in squares willy-nilly if you only have a limited number of moves to make. The unique adjacent-square rule also brings some strategy into it: there's now an optimal way to fill in the board. For example, consider this simple board:

You could start by filling in the top square, which would also fill in the adjacent central square. However, you would still need three more moves after that to fill in the other remaining squares. That's why the best move is to fill in the center square, which fills in all of the squares in one move. That additional rule, along with the restriction on the number of moves allowed, makes painting a grid much more interesting.
With that in mind, I began building a digital prototype. After designing a few levels, I realized that I could make things even more interesting: I decided to make the paint bouncy. When the adjacent squares get filled in, you see this cute little dribble animation:

Then, to make the paint "bouncy", I just made it so that if one of those dribbles lands on a square that's already been painted, it continues bouncing until it either goes off the edge of the board or lands on an unpainted square. This added even more depth to the gameplay. Now the basic mechanics were getting to that sweet spot where too much tweaking would ruin it. So, I started making some levels.
To be continued...
<= Back